It's been a while since I shared an update on how Smart Date is evolving, so I thought I should do a rundown of some of the recent features and developments. Even people using the module every day may not be aware of all the changes, unless they've been combing through the release notes.
The Event Platform: A View Into Additional Use Cases
When I first heard, back in 2021, about the project that would eventually become the Event Platform, I wanted to help. Mostly because I've gotten so much from attending a variety of Drupal Camps over the years. But also because I had the sense I would likely gain some insight into different use cases that Smart Date could support. In the end we implemented the Event Platform as a set of modules for quickly creating event websites by importing configuration to address common use cases: submitting sessions, listing sponsors and features speakers, and more. It came together pretty quickly, thanks in no small part to Mike Herschel and the folks at Florida DrupalCamp (FLDC), with some additional sharing from the folks behind the DrupalCamp Kyiv. And there were indeed some areas where I found Smart Date could work better for event organizers.
A crucial element of a DrupalCamp (or any other community event) website is a session schedule. For the FLDC site from which the Event Platform was created, the tabs were built as separate displays and then linked together as menu tabs. That approach is both elegant in its simplicity and a nice showcase of the power of the views system built into Drupal core.
The downside, from my perspective, is that it means that part of the setup of a site based on the Event Platform would entail manually editing the view, potentially including adding or removing displays and ensuring they're linked together in the right way. Simple work for an experienced Drupalist, but my ambition for the Event Platform is to have it require the least work (and Drupal knowledge) possible to setup and use. I wanted the session schedule to be more dynamic, so it could "just work" once the sessions had actually been scheduled by assigning them to time slots.
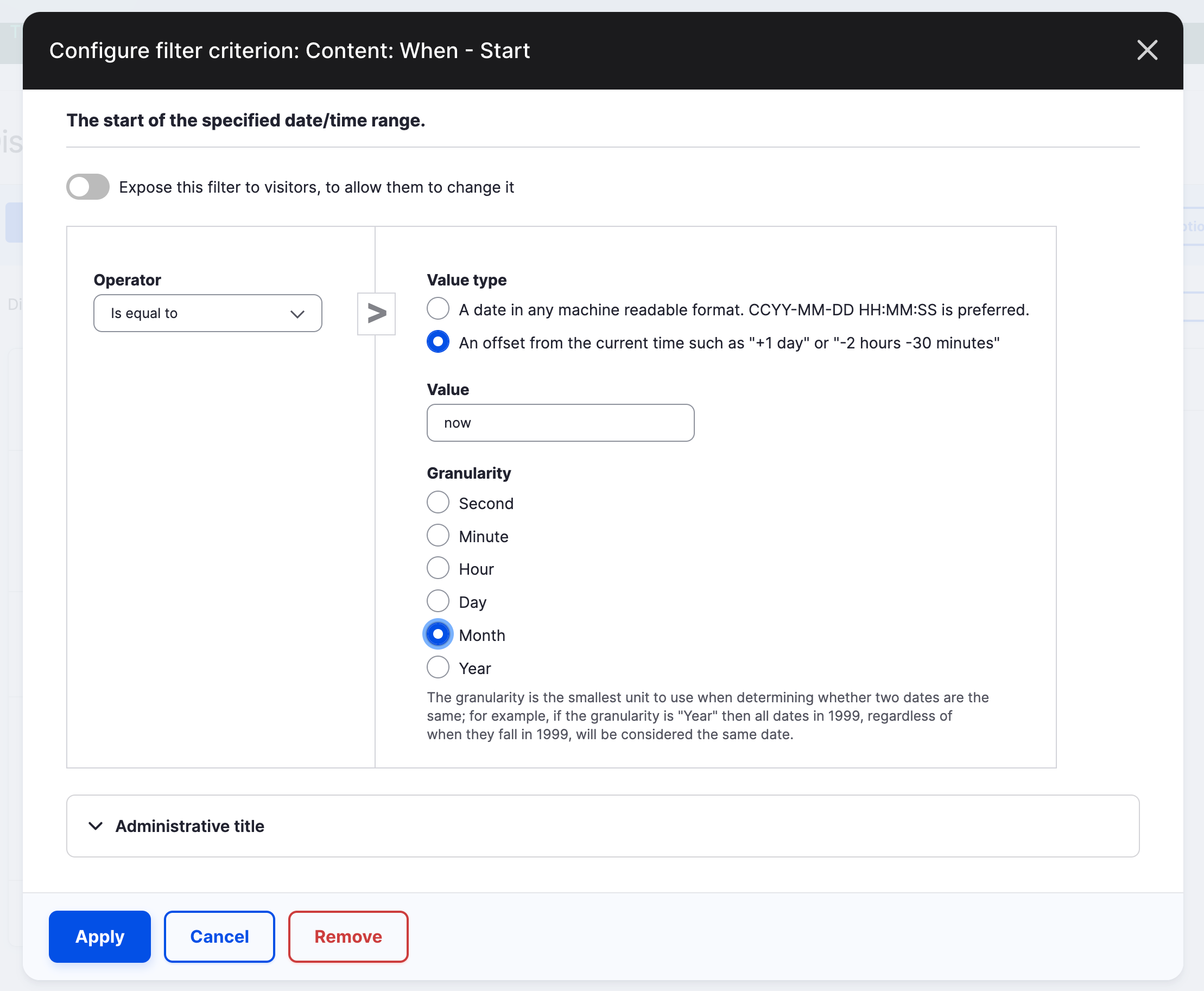
There had been a long-standing issue in the Smart Date queue around offering granularity for views filters, similar to what had been available with the Date module for Drupal 7. I had hoped to get this working in core, and made a couple of attempts to see if I could help the relevant issue along, but eventually it became blocked by a different issue, which meant that providing this feature through core could take a long time. I decided to take the changes proposed in that issue's patch and implement them within Smart Date instead. In the process I realized that the original patch had been written to work exclusively with dates stored as strings (which Smart Date doesn't use) and so some significant refactoring was needed. Also, I had to figure out how implement changes to core code from within a contrib module, which required its own research.

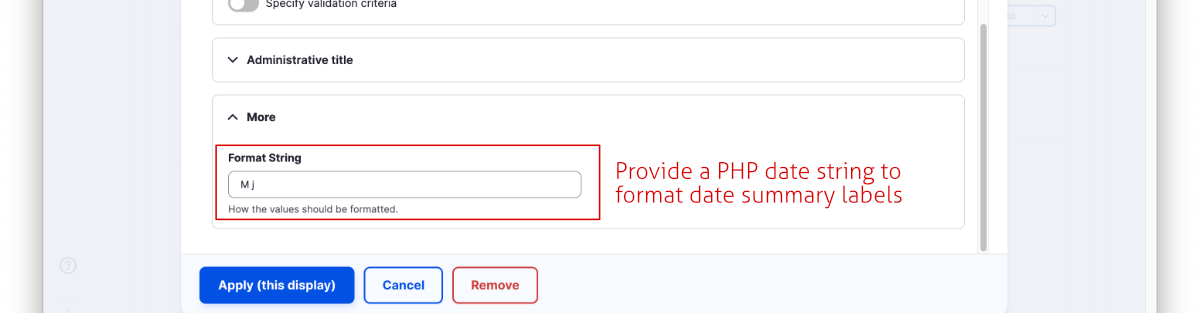
I still needed to create dynamic navigation between dates, however. Eventually I realized that what I wanted was similar to how a glossary view works, but using dates instead of letters. Drupal core does provide a date summary plugin, but in my testing it didn't seem to aggregate the values by date, nor did it allow for any kind of custom formatting of the aggregated date values, as they were always output as YYYY-MM-DD. I wrote a modified date summary plugin that drew on the code from the string summary (that works well for glossaries) and added a configuration option for a PHP date string to format the labels.

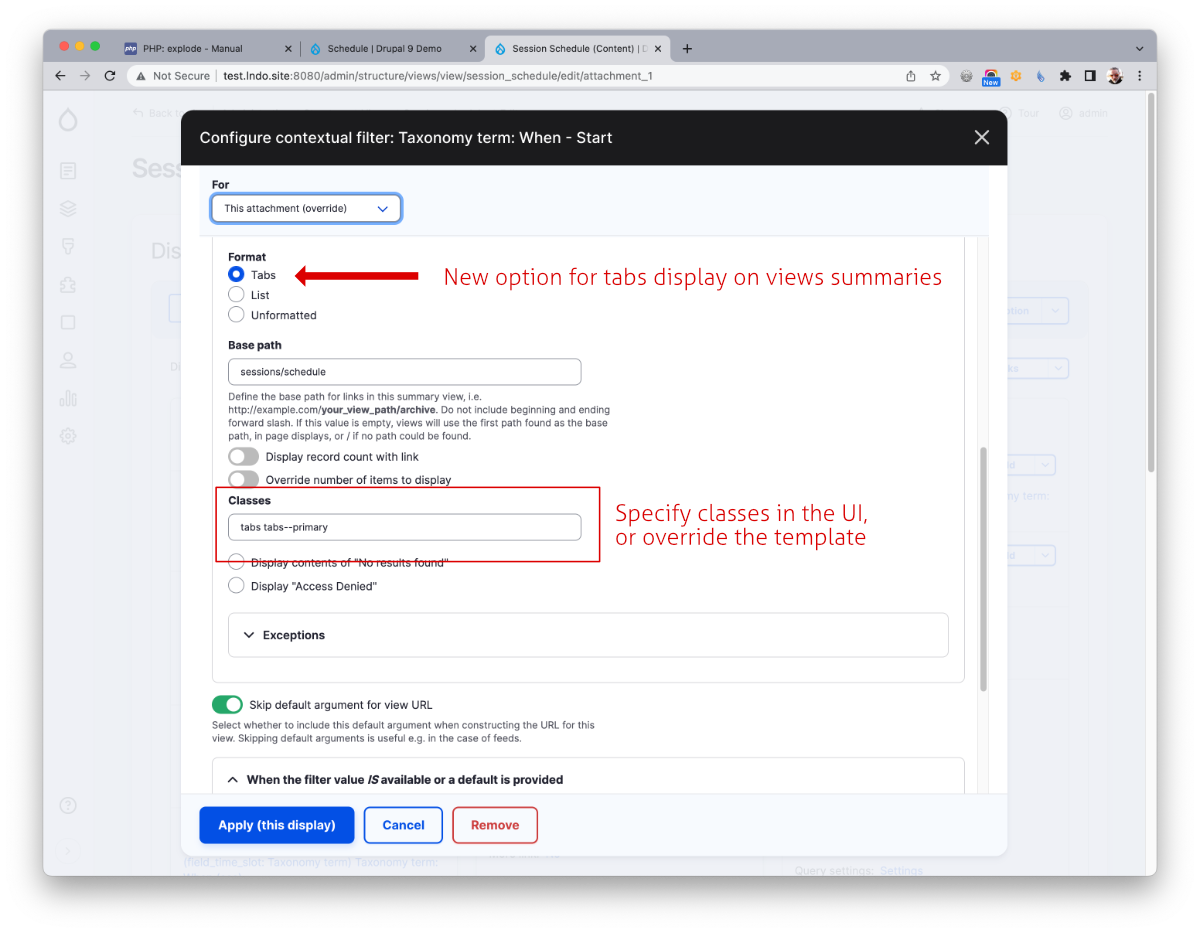
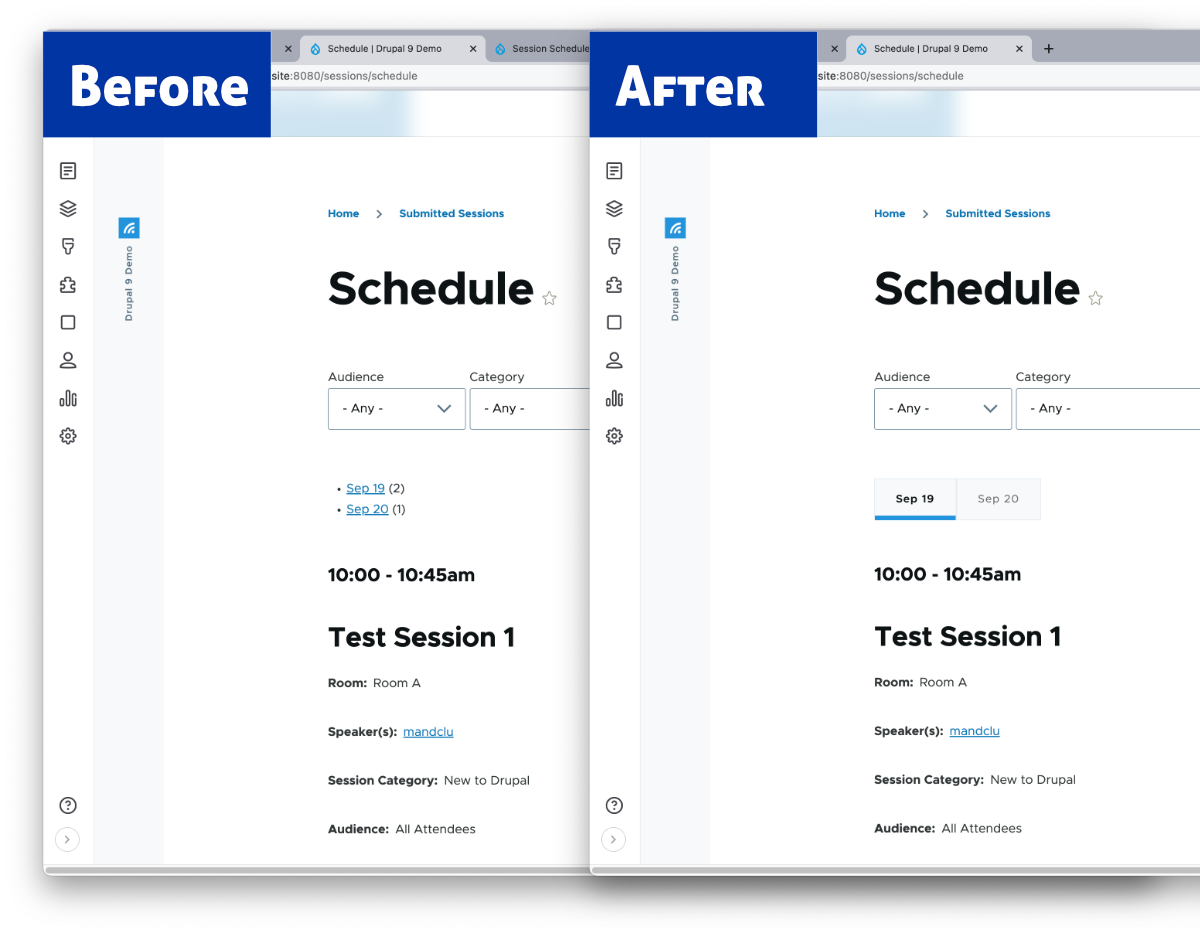
My last hurdle was that I wanted the links to be presented as tabs. That was something we could have left for an event site's custom theme, but with tabs already an established part of Drupal's visual language, I wanted to leverage that for the navigation between dates. I knew from previous project work that turning an unordered list into a set of tabs was mostly a question of some markup changes (particularly to add some classes), and with core's new Olivero theme, attaching a particular library. The result wasn't a lot of code but I decided it would make sense for this to be reusable on its own, so it has been released as Views Summary Tabs.


The recent Event Platform beta release includes these new elements, so as a camp organizer you can start using the new capabilities out-of-the-box.
An Eye on the Future
One of the really exciting changes underway in Drupal is the movement towards Drupal 10, which will use PHP 8.1 as a minimum requirement. Fortunately, members of the community were proactive in using Smart Date with PHP 8.1, which helped the module stay ahead of the curve. With patches provided by the Project Update Bot and tested by the dedicated individuals who participated in the Drupal 10 Global Porting Day the transition to a Drupal 10-ready release for Smart Date was pretty painless.
Moving Your Data In
Almost 18 months ago, Smart Date added a drush script to help migrate values from Drupal core date and date range fields. In recent months, this has been expanded to work with additional kinds of values, and to work with more entities than just nodes. Smart Date now also includes code to help migrate from the Drupal 7 Date module, but the work is ongoing to continue to improve it. If you're migrating date information from a Drupal 7 site, I hope you'll try out the most recent patches and let us know what works and what could still be improved.
Formatting What Comes Out
Providing more and better options to control how dates are formatted has also always been a key component for Smart Date. Recent releases have provided new tools, including:
- An upgraded Recurring formatter that allows all values (even non-recurring) to be sorted into a single set, with the ability to force the "next" value to be based on a different date than "now" using a URL parameter
- A Twig filter that allows for Smart Date Formats to be manually applied within templates. For example, this could allow a site to show the dates and times of an event in entirely different parts of the output
- The Duration formatter now provides additional options for how the duration value will be presented
What's Next?
There are a number of additions I'd like to see in Smart Date: A couple of ways it can add even better support for the Event Platform (including configurable min and max dates), more tokens to support Acquia Site Studio and more generally any Drupal site that make heavy use of tokens, and a more flexible formatter to provide additional options for which elements they want output.
That said, as much as the new capabilities described above were really driven by trying to better serve the community, and in many cases through the hard work of other Drupalists who use Smart Date. If there are additional ways it could better suit you own use case cases, please file an issue and let us know how.
Finally, this Thursday I'll be giving a talk at SFDUG, a preview of my upcoming session for DrupalCon Prague. There should be lots of time for questions and discussion, and I plan to use some of the extra time available to showcase some of the features discussed in this blog. It will be online and free to attend, so I hope we'll see you there!

Comments1
Impressive work as always
Smart Date is one of the most powerful, we'll designed projects in the Drupal ecosystem. Thank you for a peak behind the curtain to see how you work with the community to make that so.
I really enjoyed learning the story of why you pursued more granular Views filters and how that work went. It's awesome that this project is so community-focused.
Thanks for all the hard work and writing this update!